كيفية عمل قائمة في القائمة. دليل HTML للمبتدئين
تتكون صفحات مواقع الويب من العديد من العناصر -الجداول والصور والارتباطات وملفات الوسائط والقوائم. واحدة من أكثر المناطق المرغوبة من العناصر هي مجرد القائمة. وبمساعدته ، يمكنك تنظيم المعلومات وتقديمها في شكل أكثر إيجازًا ومفهومًا لتسهيل الإدراك. لهذا السبب يجب أن تعرف كيفية إنشاء قائمة في HTML وأنواع القوائم الموجودة. وتعلم أيضا كيفية ضبط المعلمات الضرورية.
قائمة أنواع
أولاً ، دعنا نعرض الخطوط الرئيسية للأنواع الرئيسية من القوائم التي يمكننا العمل بها. هذه قائمة مرتبة وغير مرتبة وغير منسدلة.
الأول يسمح لك بترقيم المحتويات بالأرقام والحروف. والثاني هو التعداد العادي لتلك العناصر أو غيرها ، والثالث يسمح لك باختيار من القائمة الكاملة العنصر المطلوب.
يمكن أن يحتوي كل منها تقريبًا على قائمة في القائمة. يتيح لك HTML إنشاء قوائم معقدة من المعلومات بسهولة في وقت قصير جدًا.
بادئ ذي بدء ، عليك أن تقرر أي من القوائم التي تحتاج إليها ، ومن ثم المضي قدما في إنشائها. سننظر أدناه في جميع الأنواع الثلاثة من القوائم ونعرف بالضبط كيفية إنشائها وما هي المعلمات التي لديها.

قائمة مرتبة
دعونا نبدأ مع الأكثر استخداما وقائمة مشتركة - منظم. في هذه الحالة ، يتم ترتيب تعداد معلومات معينة بترتيب معين ، ويتم ترقيم كل عنصر من العناصر. على سبيل المثال ، قائمة فئة:
- ايفانوف.
- بتروف.
- سيدوروف ، وهلم جرا.
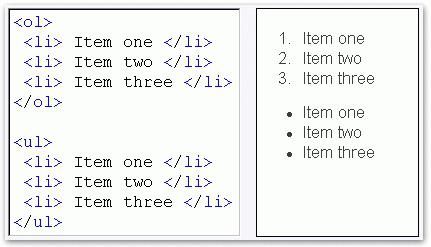
يحدد مثل هذه القائمة باستخدام علامات الزوج <ol>و </ ol>. يبدأ بالعلامة الافتتاحية <ol> ، وينتهي بعلامة </ ol>. يبدأ كل عنصر جديد في القائمة بعلامة <li> الزوج وينتهي بإغلاق </ li>.
الآن أنت تعرف كيف تصنع قائمة HTML. كما ترون ، لهذا يكفي أن نتذكر اثنين فقط من العلامات.
قليل عن معلمات العلامة <ol> و بدء.
أول واحد يحدد نوع الترقيم - أبجدية أو رقمية. يمكن أن تأخذ مثل هذه المعلمات: A، a، I، i، 1.
تحدد القيمتين الأوليين ترقيمًا باللاتينيةالحروف - الكبيرة والصغيرة ، والثانية - الأرقام الرومانية الكبيرة والصغيرة ، يتم استخدام المعنى الأخير إذا كنت تريد ترقيم القائمة بأرقام عربية.
وتجدر الإشارة إلى أنه في القوائم الافتراضية ، يتم دومًا تحديد الترقيم باستخدام الأرقام العربية.
يحدد المعلمة الثانية - start - العدد الذي يبدأ منه ترقيم القائمة.
دعنا نقول بضع كلمات وحول معلمات العلامة <li>. لديه أيضا اثنين. يمكن لمعلمة القيمة الأولى تغيير ترتيب الترقيم. وسيتم تغييرها حتى اللحظة التي لا يتم فيها تسجيل هذه المعلمة مرة أخرى (أو حتى نهاية القائمة بأكملها).
سيساعد المعامل الثاني - type - على تغيير نوع الترقيم لهذا العنصر. في كثير من الأحيان هناك متغير من قائمة معقدة. على سبيل المثال ، لنأخذ خطة تقريبية للكتابة:
- مقدمة.
- الجزء الرئيسي.
أ) آراء الآخرين.
ج) رأيي
ج) الأدلة. - الاستنتاجات.
إنشاء مثل هذه القائمة في قائمة HTML هي جميلةبسيطة. يكفي كتابة قائمة رئيسية واحدة ، ثم إنشاء العنصر الفرعي الثاني في المكان المناسب باستخدام ترقيم مختلف. إليك مثال على رمز يستند إلى قائمتنا:
- <ol type = "1">.
- <li> 1. مقدمة </ li>.
- <li> 2. الجزء الرئيسي </ li>.
- </ ol type = "A">
- <li> آراء الآخرين </ li>.
- <li> رأيي </ li>.
- <li> الدليل </ li>.
- </ ol>.
- <li> 3. الاستنتاجات </ li>.
- </ ol>.
قائمة غير مرتبة
النوع الثاني من القائمة غير مرتبة. لا يهم في أي ترتيب تذهب العناصر. يمكن أن تكون قائمة من أي شيء - المشتريات ، والضيوف ، والكتب ، وما إلى ذلك.

يتم تحديد هذه القائمة باستخدام العلامة <ul> و </ ul> المقترنة. في هذه الحالة ، يبدأ كل عنصر جديد بنفس العلامة المزدوجة <li> </ li>.
لديها معلمة واحدة فقط - نوع ، مع مساعدة منوهو نوع العلامة. يمكن أن تكون العلامة دائرة - مطلية أو غير مرسومة ، بالإضافة إلى مربع ملون. لذلك ، تحتوي الدائرة الفارغة على قرص القيمة ، الدائرة المظللة. يتم إعطاء مربع بواسطة مربع.
هناك أيضا إمكانية إنشاء قائمة في قائمة HTML. لهذا ، كما في الحالة الأولى ، سيكون عليك إنشاء قائمتين ، واحدة منها أساسية ، والثانية متداخلة.
القائمة المنسدلة

يمكن أن تكون الأمثلة قوائم أنت من خلالهايجب اختيار البلد الذي يقيمون فيه، ومكان الدراسة أو العمل، وتاريخ الميلاد، وتقييم مقال، وهلم جرا. د. في هذه الحالة، يمكنك تحديد عنصر القائمة التي تحتاجها قبل إرسال المعلومات.
في الممر ، نذكر العلامات التي بهايتم إنشاء قائمة منسدلة. لا تحتوي HTML على الوظائف الكاملة لإنشاء بيانات القائمة. لاحظ أنه عند التعامل مع هذا النوع من القوائم ، لا تحتاج إلى معرفة أساسيات تخطيط الصفحة فحسب ، بل يجب أيضًا أن تفهم أنماط CSS ومخطوطات جافا.
يتم تحديد القائمة نفسها باستخدام علامات <select> </ select> المقترنة.
يبدأ كل عنصر جديد بعلامة <option> </ option> المقترنة.
إذا قررت إنشاء مثل هذه القائمة على موقعك ، فنوصيك بالعثور على إضافات خاصة لمحركك. مع ذلك ، يصبح إنشاء قائمة منسدلة أسهل بكثير من الكتابة.

النتائج
واحدة من أكثر البنود المستخدمة علىصفحات الموقع - القوائم. إن إنشاءها بسيط للغاية ، وذلك باستخدام بضع علامات ذات معلمات بسيطة. إذا كنت تريد ، يمكنك إنشاء قائمة في القائمة. يتيح لك ترميز HTML إنشاؤه في دقائق معدودة.








