خصائص لون CSS. رموز الألوان
واحدة من الأدوات لتغيير أنماط صفحات الويب هي لون CSS. هناك عدة طرق لتغيير هذا الإعداد. لكل منها مزايا وعيوب.
اسم
تحدد خاصية اللون لون العنصر. في CSS ، يتم تضمين 145 عنوانًا. من بينها بسيطة (على سبيل المثال الأسود والأزرق) ومعقدة (على سبيل المثال قرمزي ، lawngreen).

نظرًا لصعوبة تذكر القائمة بأكملها ، نادرًا ما يتم استخدام الأسماء في ورقة الأنماط.
RGB
معظم أجهزة التلفزيون والهواتف الذكية والشاشاتالعمل مع لون RGB النموذج. أي ، يمكن تعيين أي ظل بواسطة مجموعة من الألوان الأساسية ، والتي تتضمن الأحمر والأخضر والأزرق. يتم استخدام هذا الأسلوب في الأجهزة وفي CSS. اللون من التكوين الأساسي تأخذ القيم من 0 إلى 255. وعدد الظلال الممكنة هو 16777216.
نظرًا لأن نموذج RGB مرتبط مباشرة بالقوانين الفيزيائية لتصور الألوان ، يتم تعريف اللون الأسود فيه باعتباره rgb (0 ، 0 ، 0) ، والأبيض هو rgb (255 ، 255 ، 255). نظام RGBA مشابه تمامًا لـ RGB ، فقط معإضافة قناة ألفا. يؤثر على الشفافية التي تمزج بين الألوان مع الخلفية. يختلف مظهر العنصر حسب "الركيزة".
HSL
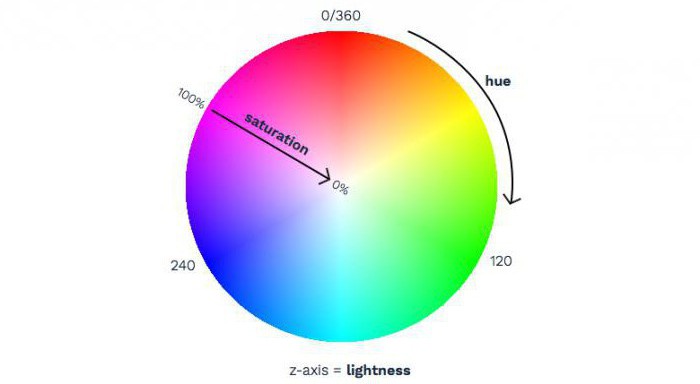
لفهم كيفية عمل نظام HLS ، تحتاج إلى توفير عجلة الألوان. في وسطها أحمر ، ثم (في اتجاه عقارب الساعة) جميع ظلال أخرى من قوس قزح. للتعريف في CSS الألوان باستخدام نظام HLS ، تحتاج إلى تعيين المعلمات الثلاث:
- لون (بالدرجات) - اتجاه من مركز الدائرة ؛
- التشبع (في المائة) هو مقدار اللون المطلوب ؛
- السطوع (في المئة).

على سبيل المثال ، يمكن تعريف البنفسج بالتالي: hsl (315 ، 100٪ ، 45٪). HSL هو الأكثر ملاءمة للتجارب. بعد أن درست عجلة الألوان ، يمكنك تخيل ما يقرب من ، في حين عرض ورقة الأنماط ، ما هو لون معين لعنصر معين. HSLA - نفس HLS ، فقط مع قناة ألفا: HSL (0 ، 100 ٪ ، 50 ، 0.6) - أحمر ، شفاف أكثر قليلا من النصف.
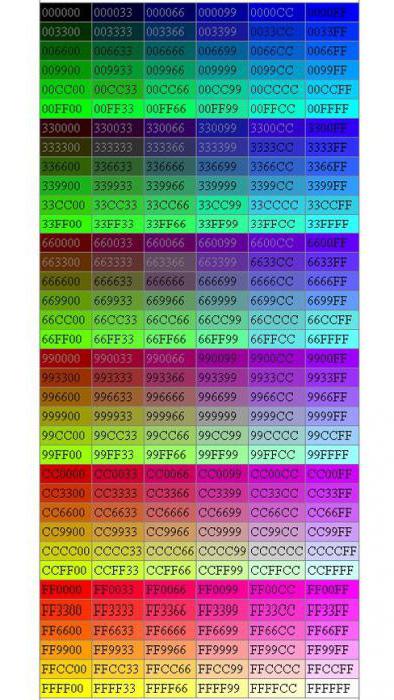
HEX
في ألوان CSS يمكن تحديده باستخدام تمثيل سداسي عشري ، على سبيل المثال ، يتم تحديد اللون البرتقالي بواسطة القيمة # FF4500.
لفهم أفضل ما هوالتمثيل الست عشري ، فإنه من المفيد أن ننظر أعمق في النظام العشري. يحتوي على أرقام من 0 إلى 9. عندما يحتاج العدد إلى عدد أكبر من 9 ، يتم إضافة بت واحد أكثر ، ويظهر 10 ، ثم 100 ، إلخ. في النظام السداسي عشري كل شيء هو نفسه تمامًا ، ولكن بعد 9 يصبح A ، ثم B وهكذا إلى F هو نفسه 15 في النظام العشري. ثم يتم إضافة بت واحد ، ونحصل على 10 ، يساوي 16 في حساب التفاضل والتكامل المعتاد.

كما هو الحال في RGB ، تشير الظلال في HEX إلى أي منهاالنسب تستخدم الألوان الأساسية. لا يتم فصلها بفواصل (اللون: # FFD500). تحدد كل حرفين مقدار الأحمر والأخضر والأزرق.
كقاعدة ، لا يتم استخدام نظام HEX أثناء التجارب ، لأنه من المستحيل العثور على الألوان الصحيحة CSS. طاولة يمكن أن يساعد في هذه المسألة ، ولكن إذا كان باستمرارللتشاور معها ، سيتم تأجيل العمل. التمثيل الست عشري أكثر ملاءمة عند نقل قالب من محرر رسومي. بعد كل شيء ، من الأسهل بكثير نسخ منه رقم واحد فقط ، من ثلاثة بالتناوب.
أيهما أفضل؟
على هذا الحساب ، لا يمكن قول أي شيء ملموس. إذا احتجت عناصر الواجهة إلى الشفافية ، فاختر بين RGBA و HSLA. إذا كنت ترغب في تجربة المتصفح ، فإن عجلة الألوان HLS ستكون الأكثر ملاءمة. إذا كنت تستخدم لوحة ألوان أو قم بنقل تصميم من Photoshop ، فيجب أن تفضل رموز ألوان CSS السداسية العشرية.</ span </ p>